If you are using Google Blogger also known as BlogSpot as your CMS Content Management System for your website this is the right post for you where you can learn how you can add JSON-LD Code on blogger blogspot. We already covered on how to add different types of JSON-LD Schema Markup on WordPress websites.
In this guide, you will learn how you can create a Schema Code for a blogger, validate it, and apply it on your blogger blogspot. To do that you do not know coding or do not need to be a developer at all. We will guide you step-by-step in this journey.
According to a report by builtwith.com there are 3,990,350 live websites using blogger Blogspot which means the number is not small.
What Is Blogger BlogSpot? A Short Introduction
Bloggers (BlogSpot) is a free blog hosting service backed by Google. It is a CMC Content Management System that allows users to create free blogs and write about their favorite topics to connect with the rest of the world.
Before adding the schema to a blogger you need to create the schema code.
In this article, we will create an Organization Schema and apply it to a blogger website. You will learn along with us.
If you do not know how to create schema code you can learn with our guide how to write schema code from scratch where we shared a step-by-step guide from scratch to end. You can also use Balti Bloggers Free Schema Generator Tools to create all kinds of schemas in just a few clicks.
Create Organization Schema For Bloggers/BlogSpot websites
Let’s create an Organization Schema for a blogger website using Balti Bloggers Organisation Schema Generator.
Make sure you have these details with you before generating the schema.
- Organization Type
- Name
- Alternate Name
- URL
- Logo URL
- Social Profiles
Steps To Follow:
Here you have the schema code ready. Now it’s time to add it to your blogger website.
Adding Schema To Blogger/BlogSpot Webiste
Follow all the steps below to add the generated schema code.
Step 1:
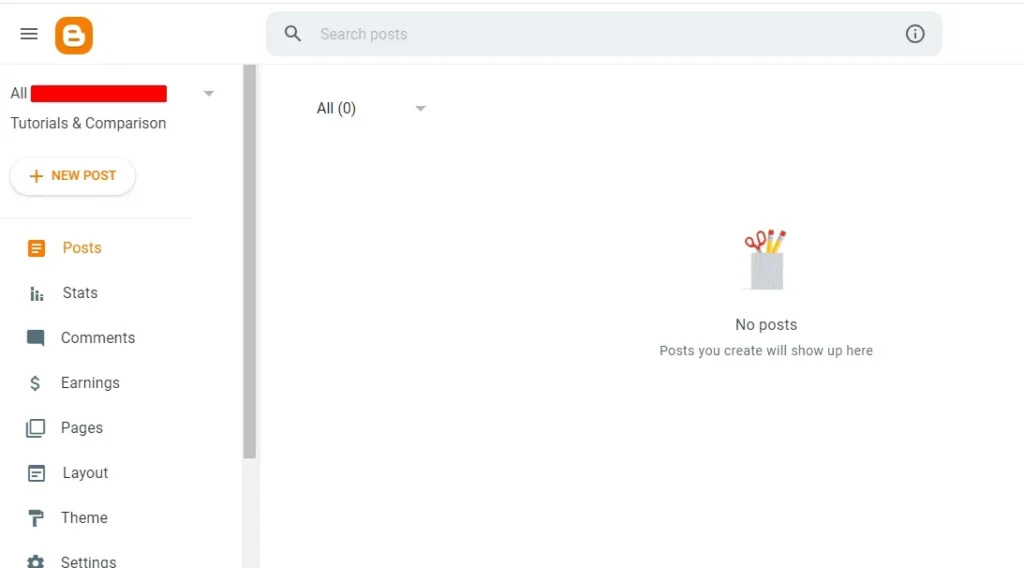
Go to your blogger website dashboard

Step 2:
Click on the theme and Edit the HTML as shown in the image

Step 3:
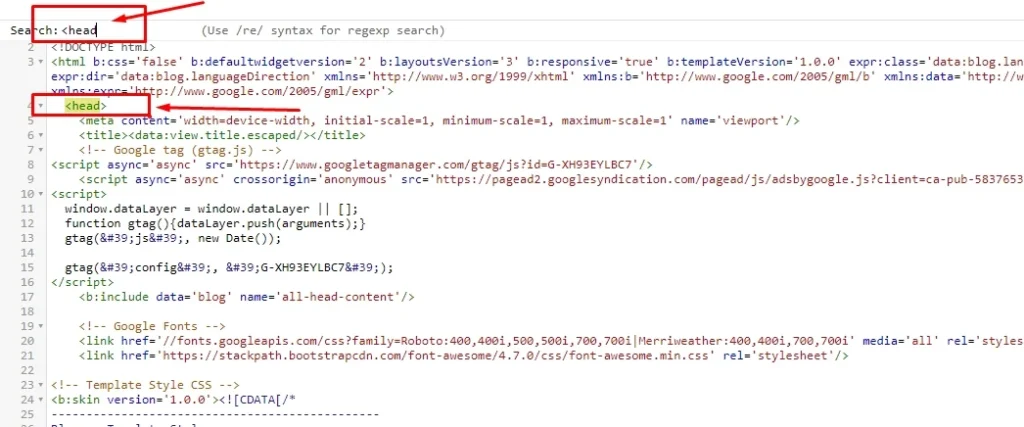
Here you need to search for the starting or ending <head> tag which is an HTML tag. You can press “Ctrl +F” and type <head> and Enter. You can see the start of the Head Tag as shown in the image.

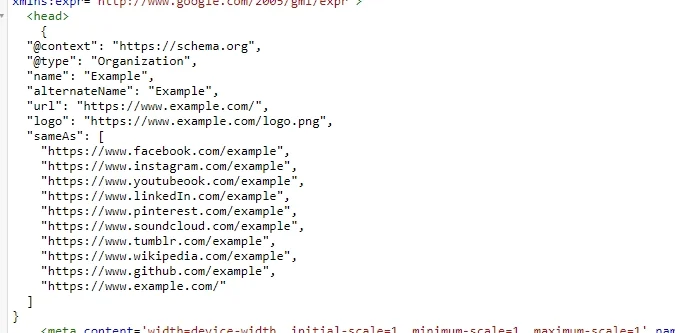
Paste the JSON-LD schema code just after the opening head tag. The code that you generated on our website earlier and click on the save button.
Example Schema Code
You can see a code snippet like this.

<script type="appliaction/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "Example",
"alternateName": "Example",
"url": "https://www.example.com/",
"logo": "https://www.example.com/logo.png",
"sameAs": [
"https://www.facebook.com/example",
"https://www.instagram.com/example",
"https://www.youtubeook.com/example",
"https://www.linkedIn.com/example",
"https://www.pinterest.com/example",
"https://www.soundcloud.com/example",
"https://www.tumblr.com/example",
"https://www.wikipedia.com/example",
"https://www.github.com/example",
"https://www.example.com/"
]
}
</script>