Writing JSON-LD Code is not easy for all who do not have any prior coding knowledge or at least a basic understanding of programming. You need to learn JSON-LD coding to write a Schema Markup JSON-LD Code from scratch.
But today in this post we are going to guide you, on how you can write a JSON-LD Code from Scratch even if you are not from a tech background. This guide will show you how you can write a JSON-LD code step-by-step from opening to closing <script></script>.
We will write a complete JSON-LD code from scratch for a typical homepage of any website. Whether a blog website, a business, or an e-commerce website.
Let’s get dive into it.
What Do You Need Before Start Writing A JSON-LD Code?
What Is JSON-LD Code?
JSON-LD is a coding language used to describe entities. This coding language has its own syntax as all languages have their own syntax.
Create JSON-LD Code Using Our Schema Generator Tool
How To Write JSON-LD for Any Homepage?

We will break down each line of code so it will be easy for you to understand what we are doing actually.
Step 1: Start With A Pair of Curly Braces
The first thing you need to write is a pair of curly braces or brackets like this.
{
}You can see a lot of curly braces until we complete writing the JSON-LD code. So don’t think too much about that and follow along.
You actually start writing your first JSON-LD Code and you are down with the first step.
Congratulation 🙂
Step 2: @context & Adding a Comma
You will see the word “Context” with @ Sign at the top of every schema markup. This is an essential part of schema code that will actually give the signals to search engines that the webpage has structured data. These words are standard words from schema.org.
Here is how you can write the Context in code. Make sure you are again opening a pair of curly braces and the code will go inside those curly brackets.
{
"@context":"https://shcema.org",
}In this line of code, you can add a few more things.
- The “Double Quotations: mark
- The Colon Mark ” : “
- A Comma ” , “. You need to add a Comma at the end of each line. It is a standard.
At this stage, the search engine bots will recognize that you have added structured data on the page.
Step 3: Define The Type @type”:”WebPage
{
"@context":"https://shcema.org",
"@type":WebPage",
}Step 4: Define The URL of The Homepage
{
"@context":"https://shcema.org",
"@type":WebPage",
"url":"https://baltibloggers.com/",
}Do not forget to add the COMMA at the end of each line you add.
Step 4: Assign A Node Identifier
You will have to add @id and you can just copy and paste the above homepage URL. The rest of the code will be the same as the URL.
{
"@context":"https://shcema.org",
"@type":WebPage",
"url":"https://baltibloggers.com/",
"@id":"https://baltibloggers.com/",}Step 4: Add the Hompage Title With The “name” item property
{
"@context":"https://shcema.org",
"@type":WebPage",
"url":"https://baltibloggers.com/",
"@id":"https://baltibloggers.com/",
"name":"Balti Bloggers | Learn Blogging, SEO & Google AdSense With Experts",
}Here you might be thinking about why I added the name & added the homepage title. Search Engine fetch the title of the page from the HTML of that page. Here I want you to check Daniel K Cheung’s article. This article is also inspired by his article.
Step 5: Add Hompage Description in “description” (optional)
{
"@context":"https://shcema.org",
"@type":WebPage",
"url":"https://baltibloggers.com/",
"@id":"https://baltibloggers.com/",
"name":"Balti Bloggers | Learn Blogging, SEO & Google AdSense With Experts",
"description":"Welcome To Balti Bloggers® – your go-to resource for blogging tips, Google AdSense Approval Tips, and strategies to build and grow a blog and make money online with Google AdSense",
}You can skip this part if you want. It will not affect the rankings directly or indirectly. But I recommend you to add. So it will make the JSON-LD code complete and you can also get a better understanding. Because you are learning how to write JSON-LD code.
Step 5: Connect Homepage Entities “isPartOf”
You will add line number 9 starting with “isPartOf”: and again you will open another curly bracket. Note that from here there will be two curly braces you will have.
{
"@context":"https://shcema.org",
"@type":WebPage",
"url":"https://baltibloggers.com/",
"@id":"https://baltibloggers.com/",
"name":"Balti Bloggers | Learn Blogging, SEO & Google AdSense With Experts",
"description":"Welcome To Balti Bloggers® – your go-to resource for blogging tips, Google AdSense Approval Tips, and strategies to build and grow a blog and make money online with Google AdSense",
"isPartOf"{
"@type":"Webiste",
}
}Step 6: Add A URL and Description of The Website you Just Added
{
"@context":"https://shcema.org",
"@type":WebPage",
"url":"https://baltibloggers.com/",
"@id":"https://baltibloggers.com/",
"name":"Balti Bloggers | Learn Blogging, SEO & Google AdSense With Experts",
"description":"Welcome To Balti Bloggers® – your go-to resource for blogging tips, Google AdSense Approval Tips, and strategies to build and grow a blog and make money online with Google AdSense",
"isPartOf"{
"@type":"Webiste",
"name":"finder.com",
"url":"https://www.baltibloggers.com/",
}
}Notice one thing we are still adding the COMMMA ” , ” at the end of every single line.
Step 7: Add Publisher Item Properties That Will Connect The Publisher To The Organization
Here you need to add:
- “publisher”:{
- “@type”:”Organization”,
- “name”:”Balti Bloggers®”,
{
"@context":"https://shcema.org",
"@type":WebPage",
"url":"https://baltibloggers.com/",
"@id":"https://baltibloggers.com/",
"name":"Balti Bloggers | Learn Blogging, SEO & Google AdSense With Experts",
"description":"Welcome To Balti Bloggers® – your go-to resource for blogging tips, Google AdSense Approval Tips, and strategies to build and grow a blog and make money online with Google AdSense",
"isPartOf"{
"@type":"Webiste",
"name":"finder.com",
"url":"https://www.baltibloggers.com/",
"publisher": {
"@type":"Organization",
"name":"Balti Bloggers",
}
}
}In Publisher Item Properties we opened another curly bracket that will also continue to the end.
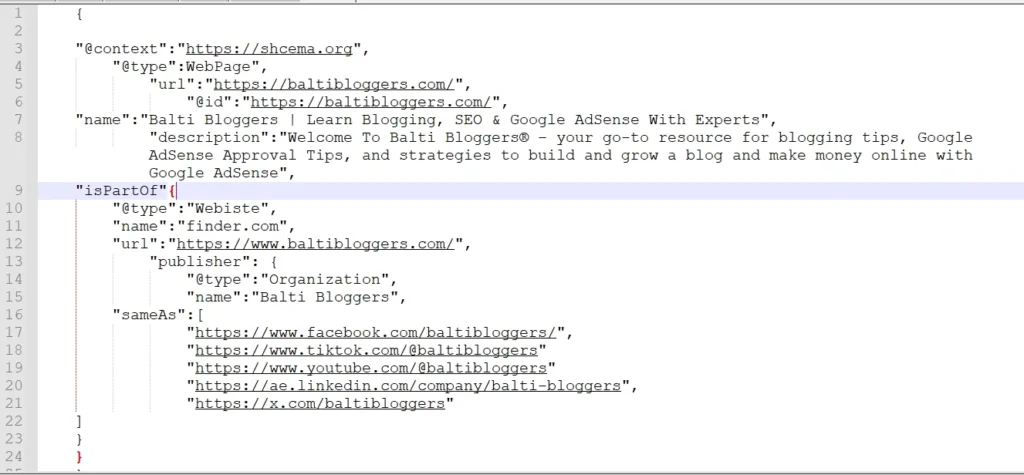
You need to add social profiles also here. To do that we will open a Square Brackets.
{
"@context":"https://shcema.org",
"@type":WebPage",
"url":"https://baltibloggers.com/",
"@id":"https://baltibloggers.com/",
"name":"Balti Bloggers | Learn Blogging, SEO & Google AdSense With Experts",
"description":"Welcome To Balti Bloggers® – your go-to resource for blogging tips, Google AdSense Approval Tips, and strategies to build and grow a blog and make money online with Google AdSense",
"isPartOf"{
"@type":"Webiste",
"name":"finder.com",
"url":"https://www.baltibloggers.com/",
"publisher": {
"@type":"Organization",
"name":"Balti Bloggers",
"sameAs":[
"https://www.facebook.com/baltibloggers/",
"https://www.tiktok.com/@baltibloggers"
"https://www.youtube.com/@baltibloggers"
"https://ae.linkedin.com/company/balti-bloggers",
"https://x.com/baltibloggers"
]
}
}
}Here we completed writing the JSON-LD Schema code from scratch to the end. You can validate this with the Google Rich Results Testing Tool to check if there is any error.
Conclusion
Above we have learned and also created a JSON-LD code from scratch for a typical homepage of any website. A beginner can easily follow all the above steps to make a schema markup code.