ItemList or Carousal Structured Data Schema Markup is a rich result that will display mostly on mobile devices when a user searches for anything on Google. The carousel can be swapped by users to see the next card only on mobile devices. Such rich result cards on Google can be helpful for website owners in many ways.
However, all the websites can not get this feature until they apply the ItemList Structured Data Schema on their website.
In this guide we are going to share everything about the ItemList Schema, some people call it Carousel Schema also. But we will stick with ItemLIst because it is the standard name set by Schema.org officially. Based on schema.org schema we created our free schema generator tool also. Google also has a detailed user guide on this schema type that you can check here.
ItemList Schema Are Supported On Following Type Of Websites
- Course list
- Movie
- Recipe
- Restaurant
If you are running a website that is falling any of the above categories and you are not applying ItemList Schema then you might lose a good amount of organic traffic which means you are losing a good amount of business. Or if you are providing any kind of services where you are working on such websites then you can again apply all those schemas.
The good thing is that you do not need to be an expert in programming to generate these schema codes. You can generate all kinds of schema markup codes on our website for free and in just a few clicks. You can validate the generated code to find any mistakes.
Free ItemList Schema Code Generator And Validator
- ItemList Schema Generator Tool Online: https://baltibloggers.com/tools/itemlist-schema-generator/
- Schema Code Validator By Google: https://search.google.com/test/rich-results
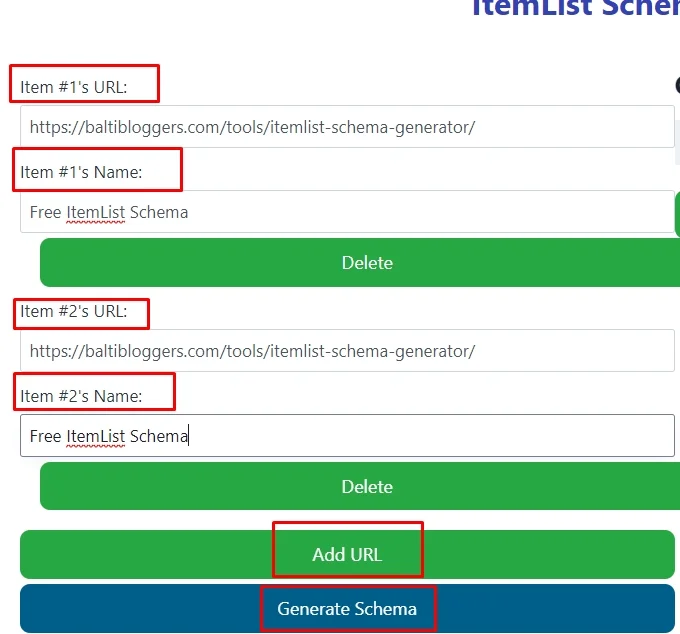
How To Create ItemList Schema Code?

As shown in the image you can generate the schema code in just a few clicks by following this guide.
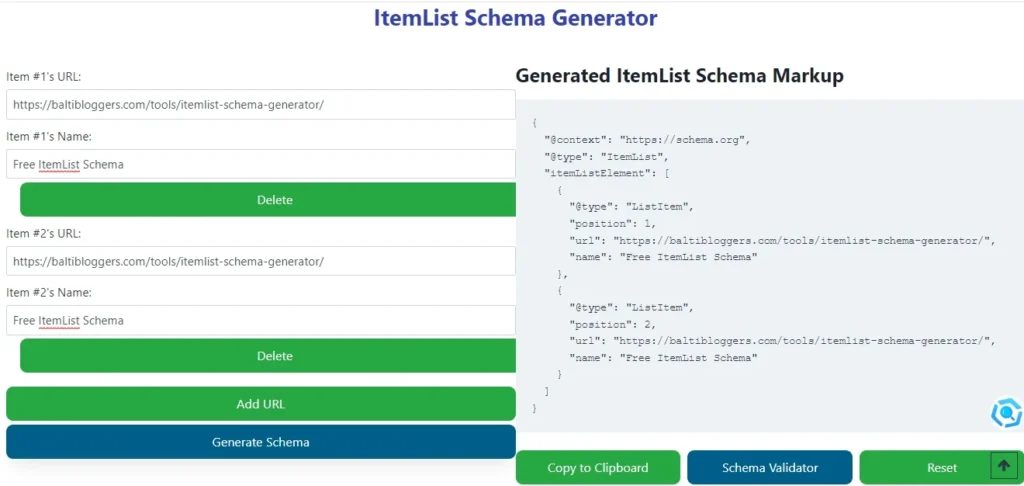
What Next?

As you can see again in the image the ItemLIst schema Code is generated by Balti Bloggers Free Tool.
Schema Generated by using our tools is 100% accurate. Because all our tools are tested by experts already.
Now you can add the scheme code on your website.
ItemList Shema Code Example Generated By Balti Bloggers Schema Generator Tool
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"url": "https://baltibloggers.com/tools/itemlist-schema-generator/",
"name": "Free ItemList Schema"
},
{
"@type": "ListItem",
"position": 2,
"url": "https://baltibloggers.com/tools/itemlist-schema-generator/",
"name": "Free ItemList Schema"
}
]
}
</script>Make sure that the schema code starts with an opening <script> tag and also closes with a closing </script> tag. Because these are JavScript codes they will always put in a script tag. If you are generating the code from any other online platform, then make sure that the script has both opening and closing script tags.
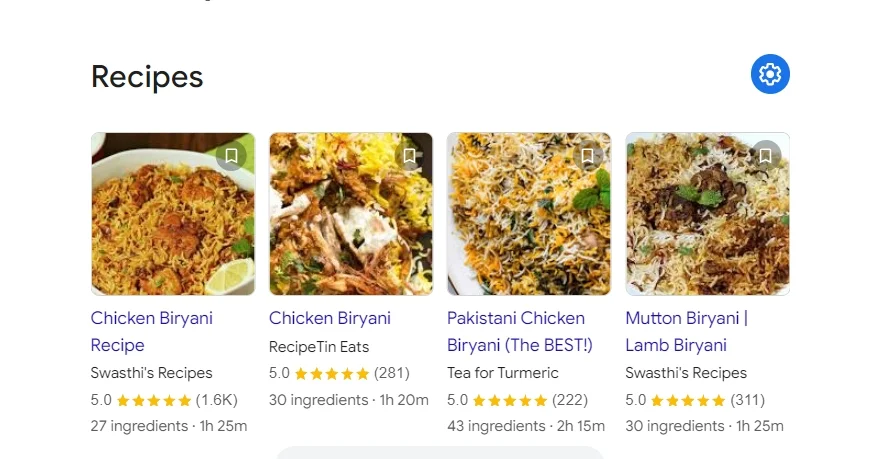
How ItemList Carousel Show on Google SERP?
Here is an example of a food recipe.

This is a carousel that you can swap to see the next card. This is coming from the ItemList schema.
So, if you have a website in these categories and you also want to show your website in this section of Google then add a valid ItmeList schema code today.