Every website owner whether they are a business website or an individual blog wants to optimize their website for Google to get more organic visibility and traffic from search engines. But we know that Google shows only ten results on its SERP Search Engine Result Page.
But do you think about that why Google is showing those ten websites on its first page, did they have some connection with Google? No, not at all.
They are doing something that you might miss if you are seeing your competitors ranking and your website is not.
This is what you can find by competitor analysis.
One of the major things that most of the websites are missing is using Structured Data (Schema Markup). Because it looks technical and the majority of the SEOs are non-techy background. They saw it as a very difficult and coding-related job, which is not totally true. Yes, there is coding included but a person with ZERO coding knowledge can also generate schemas easily using Schema Generator Tools.
In this knowledgebase article, we are going to learn how you can generate schema codes easily, test them, and validate them all for free. Yes, you can create, test, and validate the code without paying anyone anything.
To generate schema codes we will use Balti Blogges Schema Generator Tools.
What is the Schema Markup Validator?
Schema Markup Validator is a free online tool that can be used to validate schema codes whether they are correctly created or not. This validator tool is run and managed by schema.org with the collaboration of some bug tech giants like Google, Microsoft, Yahoo, and Yandex. All of these are Search Engines and actually, we use Shcema on our website to give the correct information about our webpages to the search engines.
What We Can Identify With Schema Markup Validator?
You can identify issues like errors, inconsistencies, or non-compliance with Schema.org.
The tool will check your provided schema code and analyze it with the standard code set by Schema.org. If your code is written as per the standard then you can’t see any error or warning. You can use that schema code on your website. But if you see any warning or error in your code then it is not recommended to use that code on your website at all.
We will show both correct and wrong code as an example for your understanding in a while.
How To Validate Your Schema Markup?
To validate a schema first it is important to generate a schema.
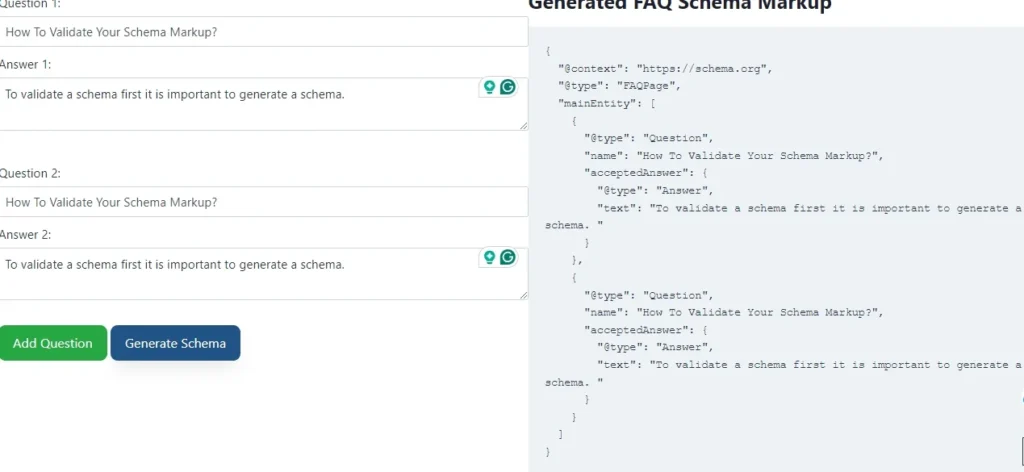
So, let’s generate an FAQ Page Schema as an example using Balti Bloggers FAQ Page Schema Generator.
Steps to Validate A Schema Using Schema Validator
See the image below where we create a schema code to show you.

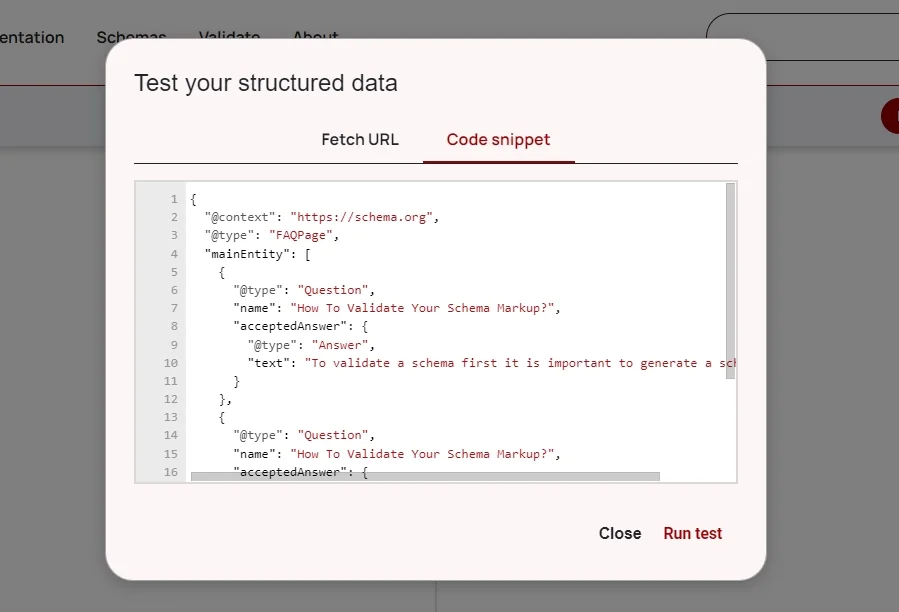
- Open the schema validator’s official website (this is the link)
- This will give you two options. Choose a code snippet. Because we are going to generate schema code.
- Paste the code in the text area.
- Click on “Run Test”

We put the same code here in the schema validator to check if there is any issue or error.
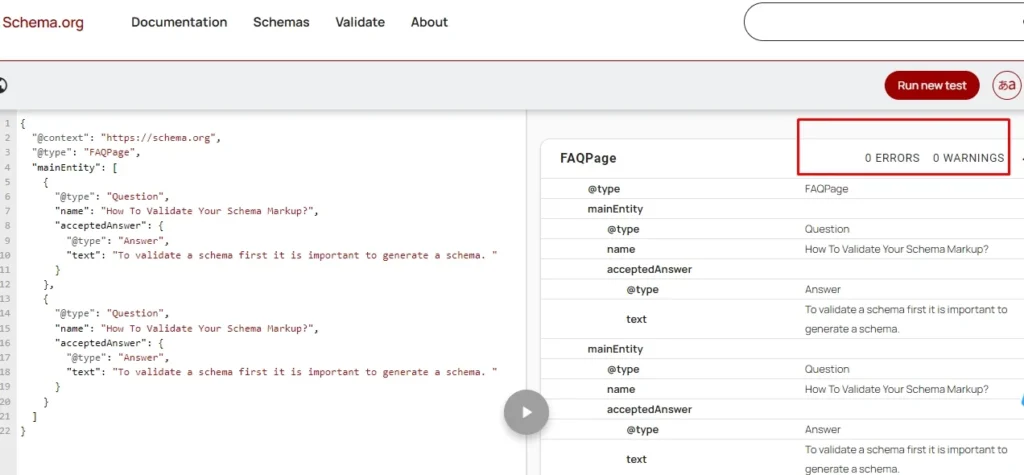
You need to do the same process to validate the schema. If the tool is showing ZERO errors and Warnings then your code is 100% correct.
See the result of our code.

There is no error in our schema code, which means we can use this code directly on our website.
How To Add Schema Code To WordPress Website Manually?
To add this code to a WordPress website without using any Plugins here are the steps.
Add a new post/page or you can add an existing post/page also.
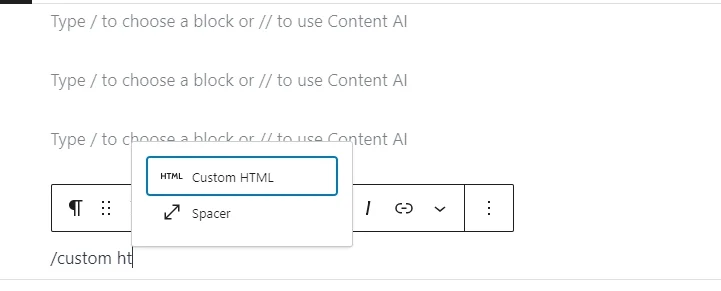
In your WordPress Gutenberg editor press/key in a new line type Custom HTML and click on it

Paste the copied Schema code in the custom HTML area and serve the post/page.
At this step, you are done with adding a schema markup to the WordPress website. But it is not the end and you need to validate it again. You need to check whether the code is working on the page or not. To do that you need to go to a website called Google Rich Result Testing Tool.
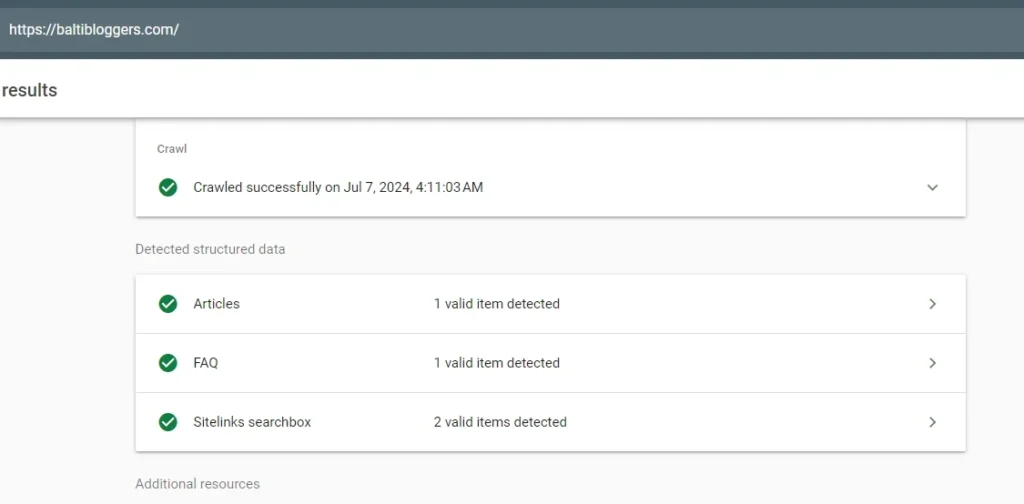
This time you can just paste the link to your website and click on the test button. It will take a few seconds to analyze and show you the results like this.

Conclusion
This is how easily you can generate, test, and validate Schema Markup in just a few steps using the online schema generator tool by Balti Bloggers.
FAQ Schema was just an example. You can use our tools to generate all these schemas.
- Article Schema
- FAQ Page Schema
- Event Schema
- Product Schema
- Job Posting Schema
- Restaurant Aggregate Rating Schema
- Software Aggregate Rating Schema
- Breadcrumb Schema
- Local Business Schema
- ItemList Schema
- Person Schema
- Table Schema
- Video Schema
- Website Schema
- Organization Schema
- Recipe Schema
All of these tools are free to use.